AI辅助
随着人工智能(AI)技术的快速发展,其应用范围和影响力不断扩大,逐渐影响到各行各业。对于IT行业来说,从开发工具到项目管理,
从测试到部署,AI的应用正在提高开发效率、优化开发流程,并推动软件开发的智能化和自动化。
在开发时如何在网页端使用AI辅助
AI工具集
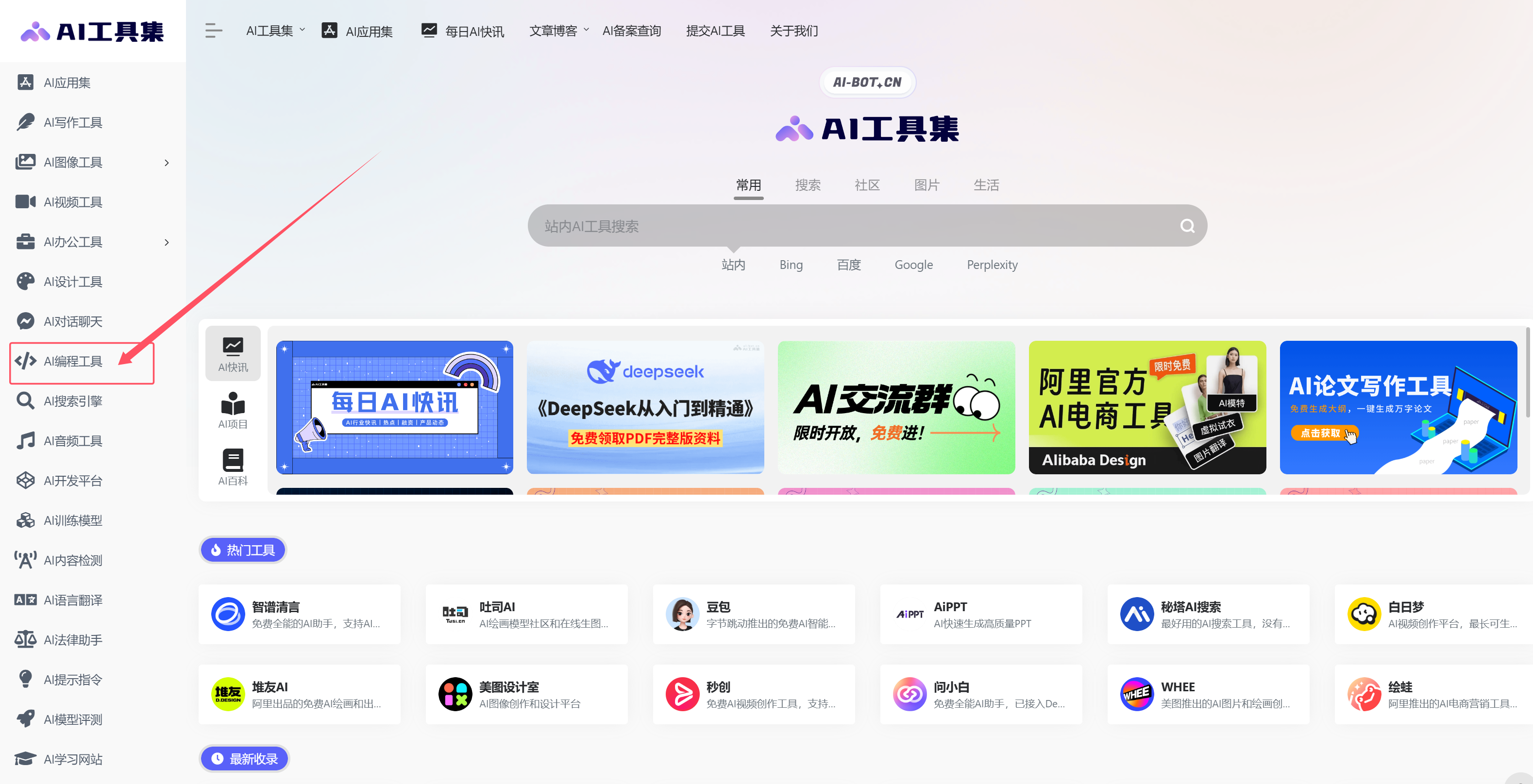
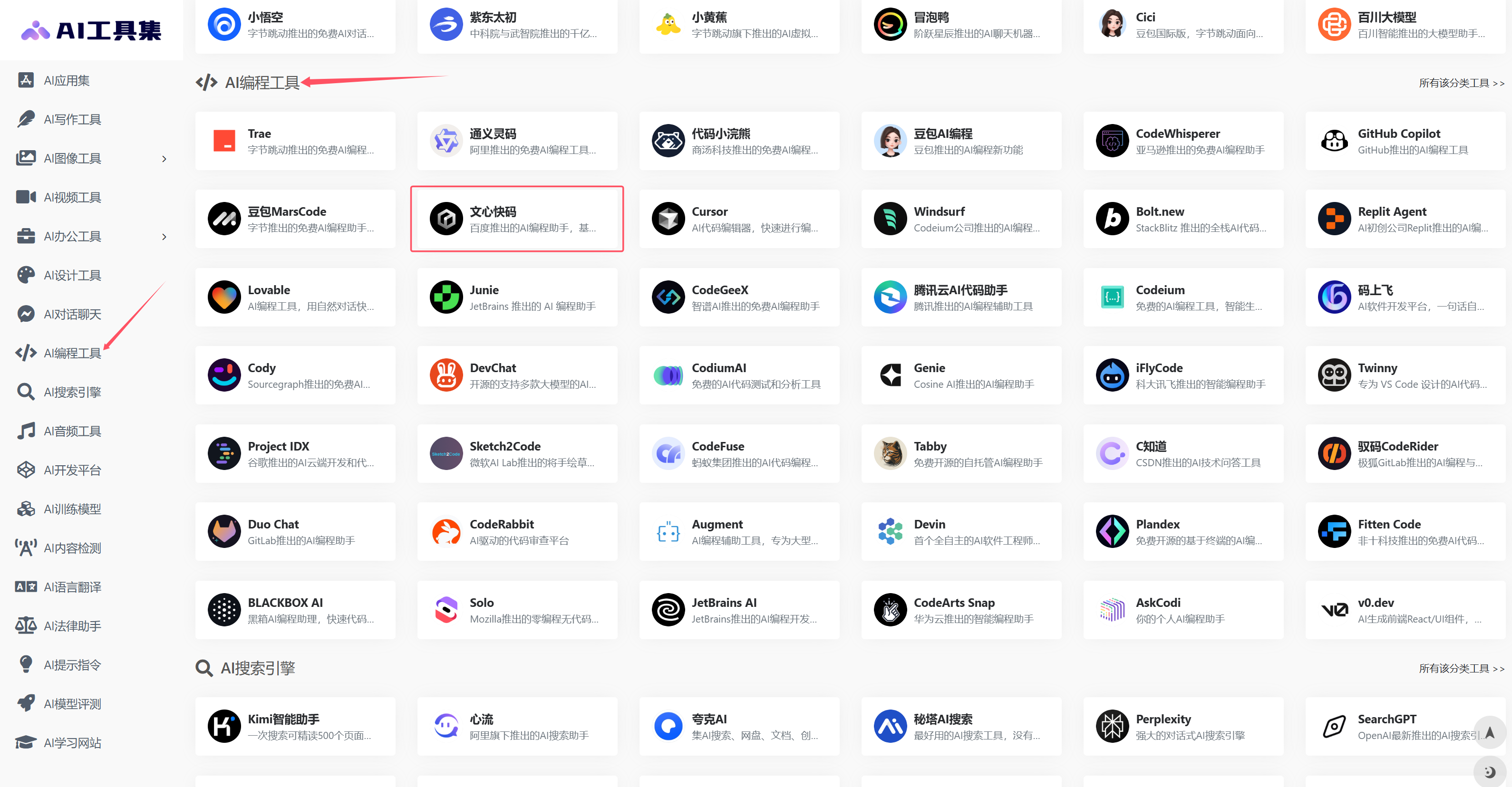
首先打开 AI工具集 里面找到 AI编程工具

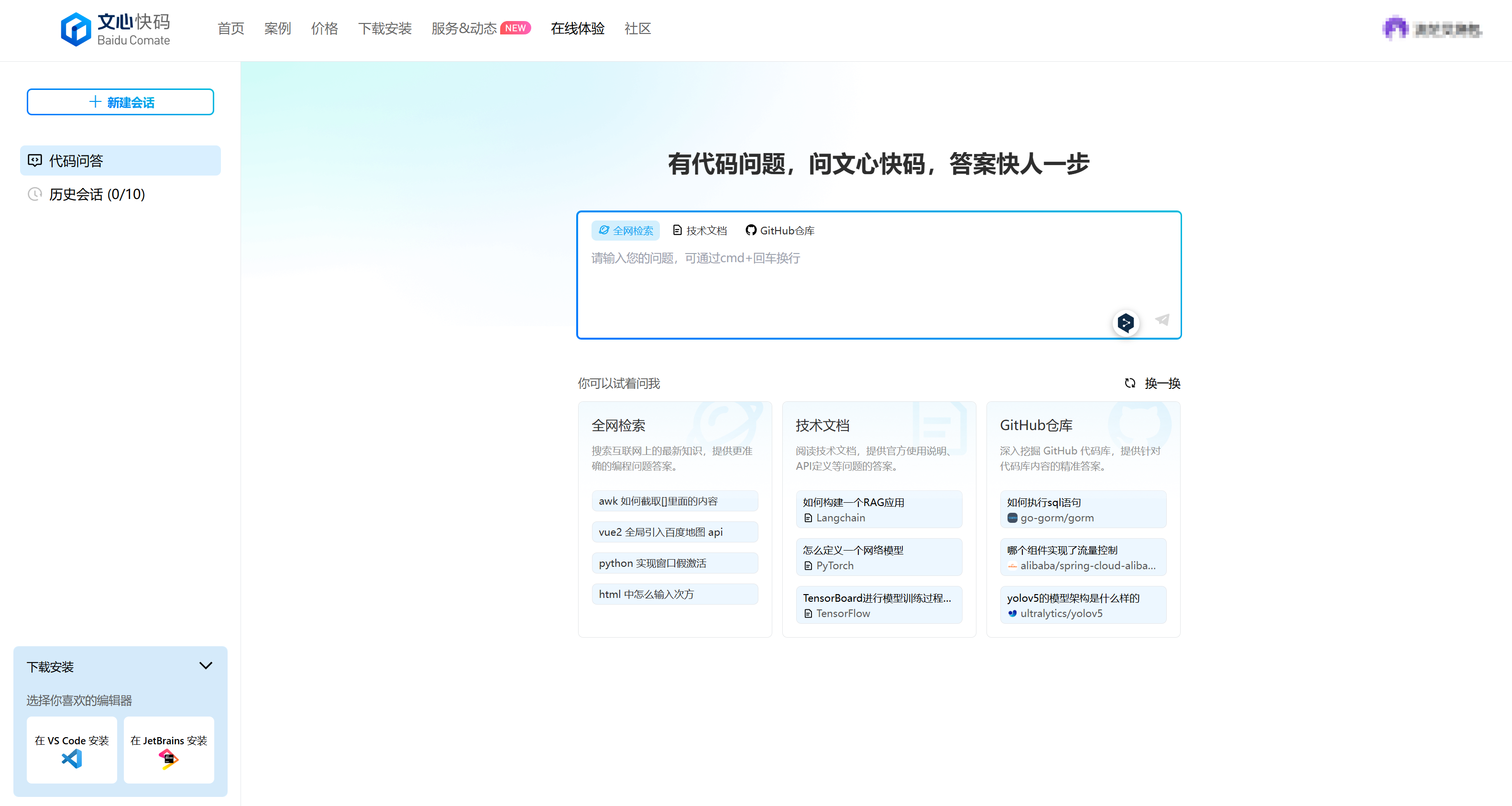
选择自己想用的AI,这里使用 百度 的 文心快码

建议先登录百度账号,确保能使用 文心快码 的完整功能,然后,就开始可以对 文心快码 提问

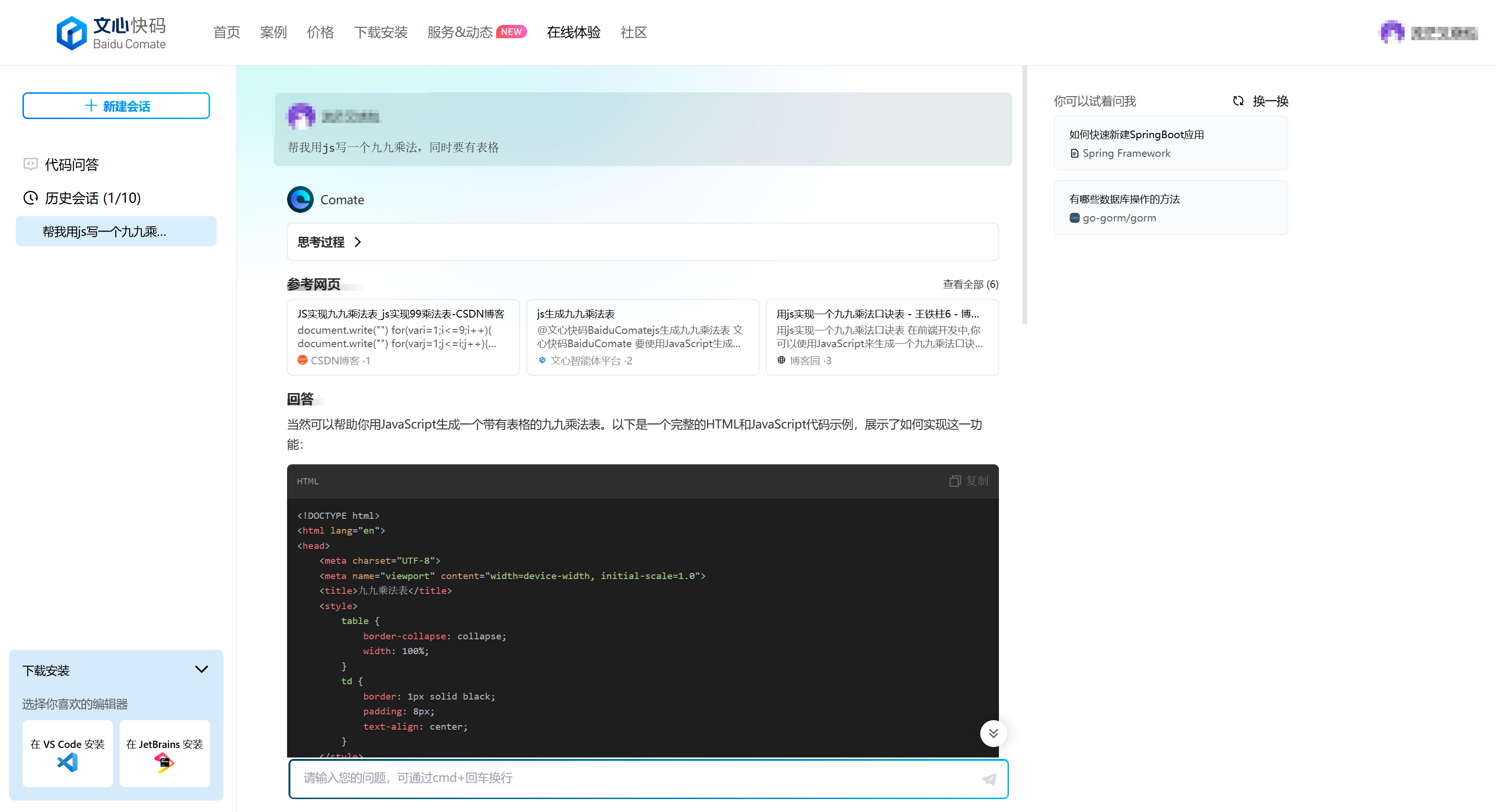
例如:问:帮我用js写一个九九乘法,同时要有表格。文心快码就开始根据提问的内容生成相应的代码和注释

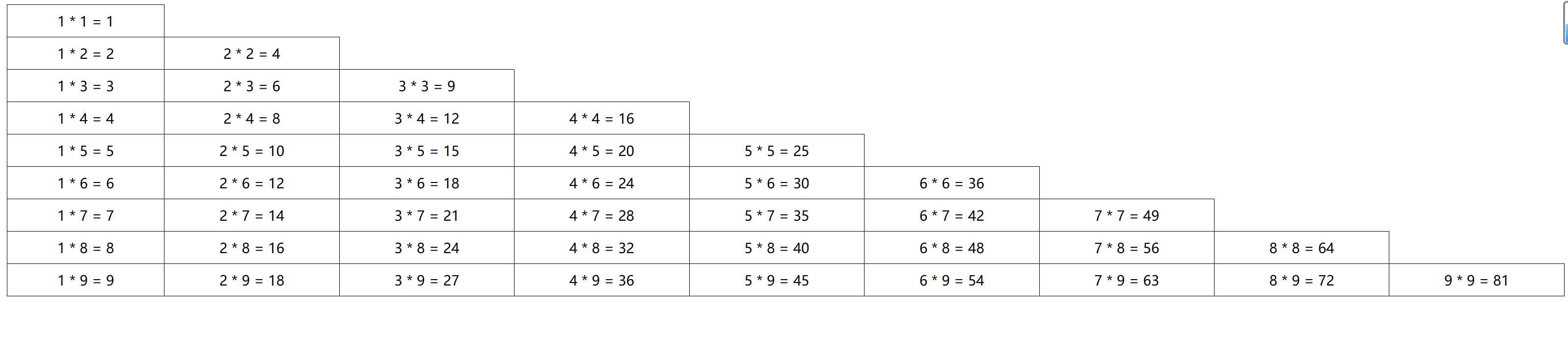
下一步,新建一个 HTML 文件 然后就可以把生成代码复制到刚才新建文件里后,最后查看效果是否达到要求。效果如图所示:

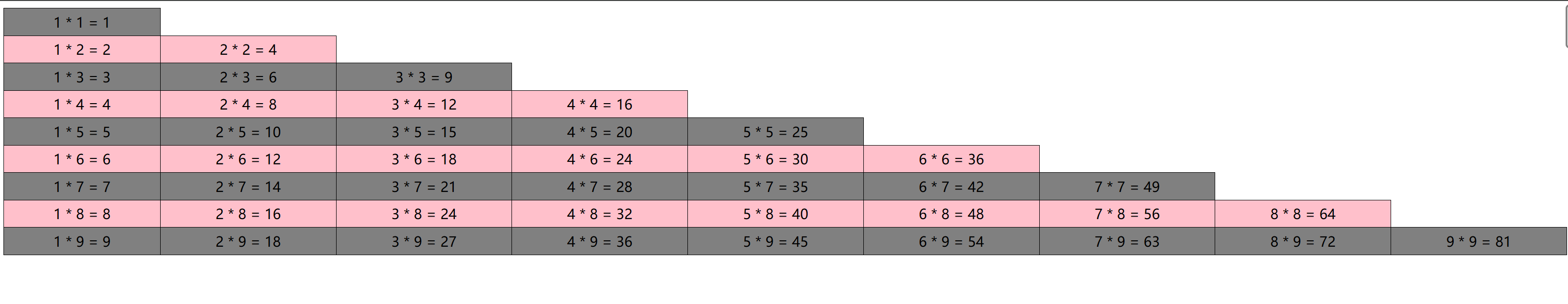
假设还要在刚才生成代码的基础,让表格的隔行添加背景色。那么可以继续让它完善,如图所示:

效果图:

我们可以使用AI书写低端程序,同时也可以用 AI 帮助我们解决代码报错,例如书写一段错误的代码:
// 定义一个变量
const mobile = '13000000000';
// 重新赋值
mobile = '13600000000';
// 在控制台输出
console.log(mobile);
报错信息如下:
Uncaught TypeError: Assignment to constant variable.
把代码和报错信息给 AI 让它根据代码和错误信息分析并提供解决方法

然后根据 AI 提供的解决方法,进行修改即可
向AI提问时要注意的
明确问题
直接表达需求,避免模糊或笼统的问题。
提供背景信息,如果问题复杂,可以简要说明背景,帮助AI更好地理解上下文。
分步提问
如果问题涉及多个步骤或领域,可以将其拆分为更小、更具体的问题
逐步深入,如果对某个领域不熟悉,可以先提出基础问题,再逐步深入
提问示例
我的电商网站在移动端加载速度很慢,如何优化?
用js实现一个九九乘法表,要求:表格,并且隔行添加背景色
<!-- 错误代码 -->
// 定义一个变量
const mobile = '13000000000';
// 重新赋值
mobile = '13600000000';
// 在控制台输出
console.log(mobile);
错误信息:Uncaught TypeError: Assignment to constant variable. 请解释这个报错是什么意思
在VsCode安装通义灵码AI助手
通义灵码安装教程
先打开 通义灵码安装教程 按教程进行安装
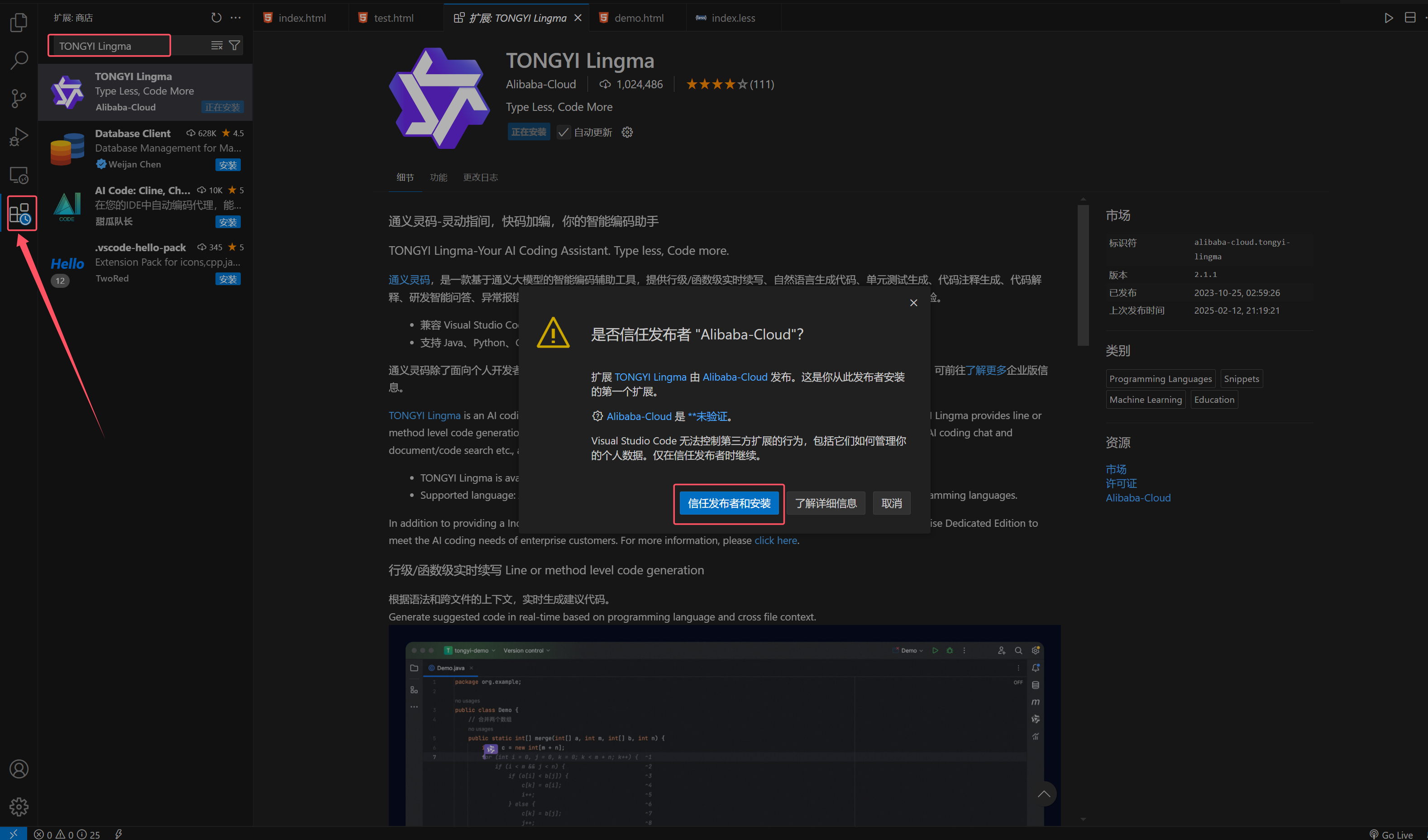
可能会提示 "是否信任发布者Alibaba-Cloud",点击信任发布者并安装,如图所示:

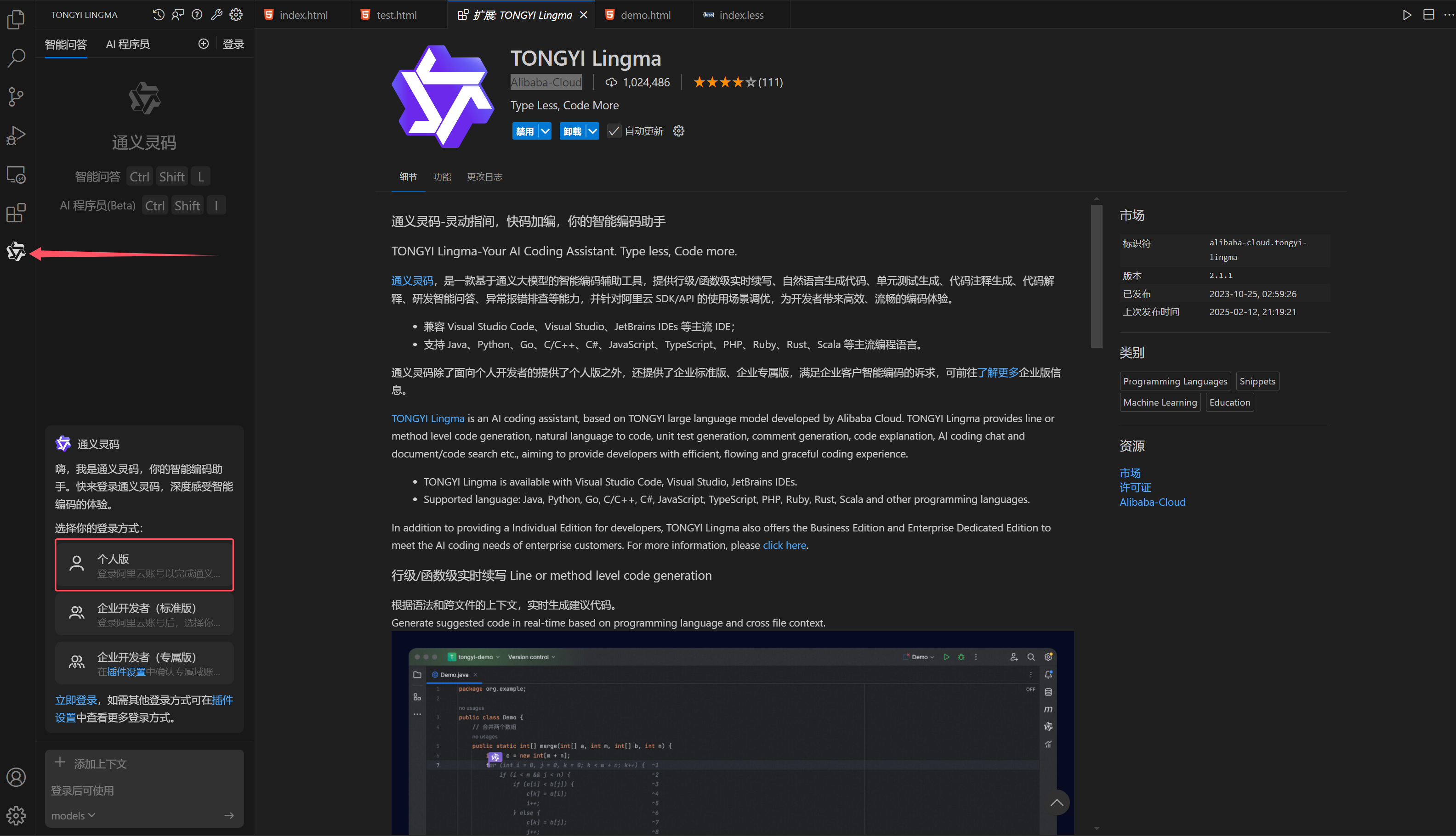
接下来,就是需要登录一下账号,根据自己的账号类型选择,一般选择个人即可使用

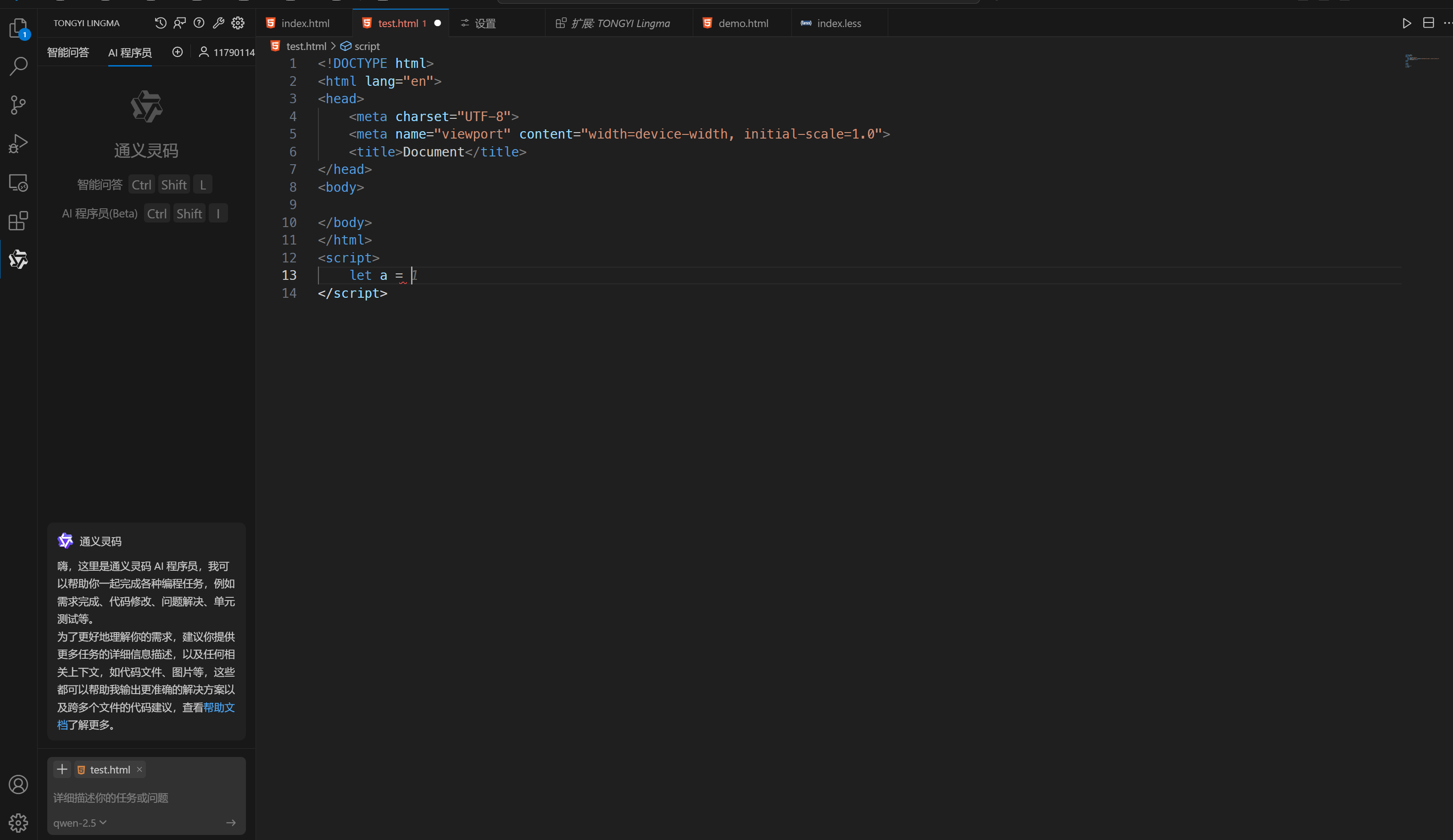
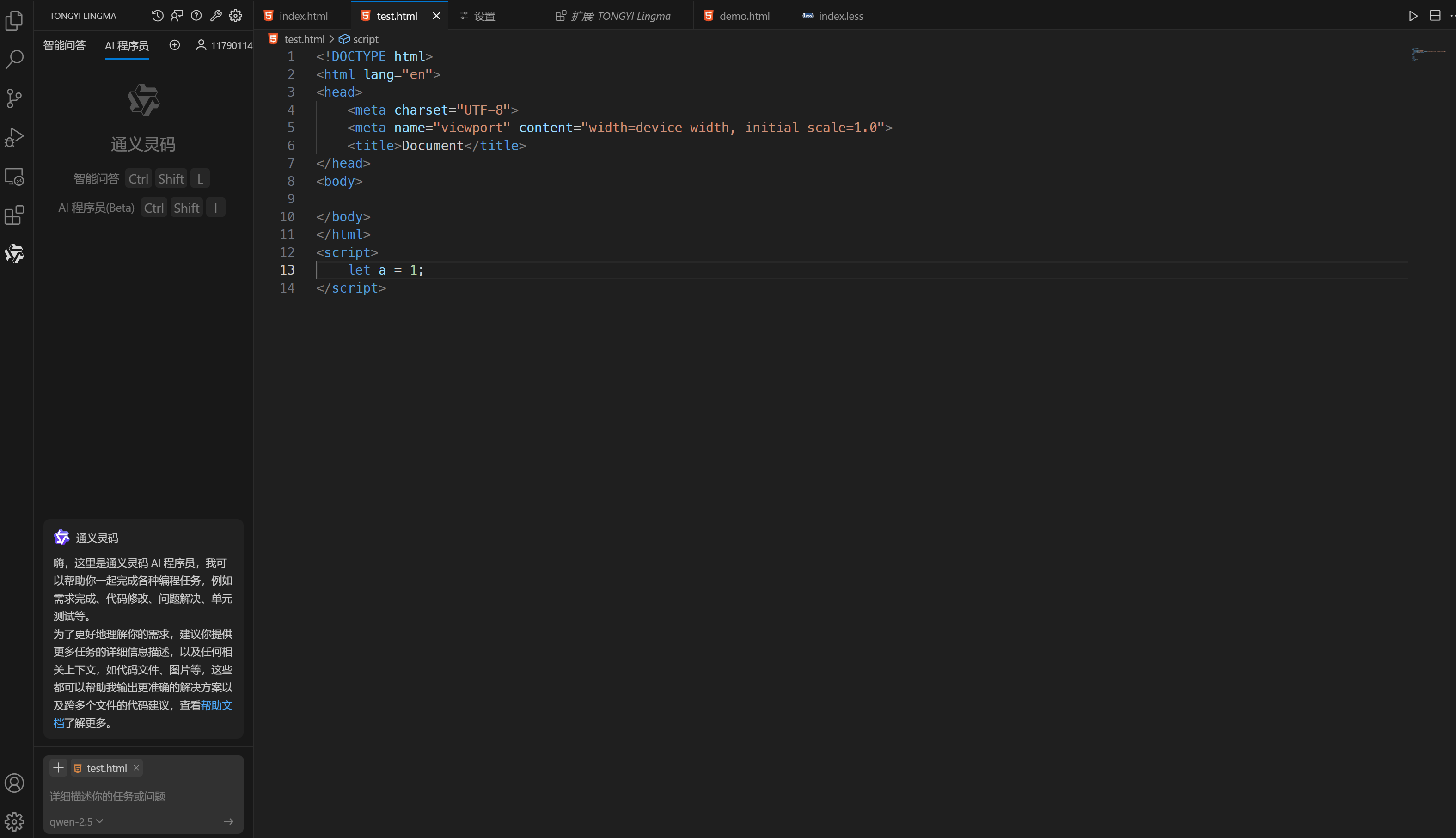
登录后,在编写的文件按 Alt + P 即可开启智能补全代码功能,如图所示:

按 tab 键接受 AI 的建议

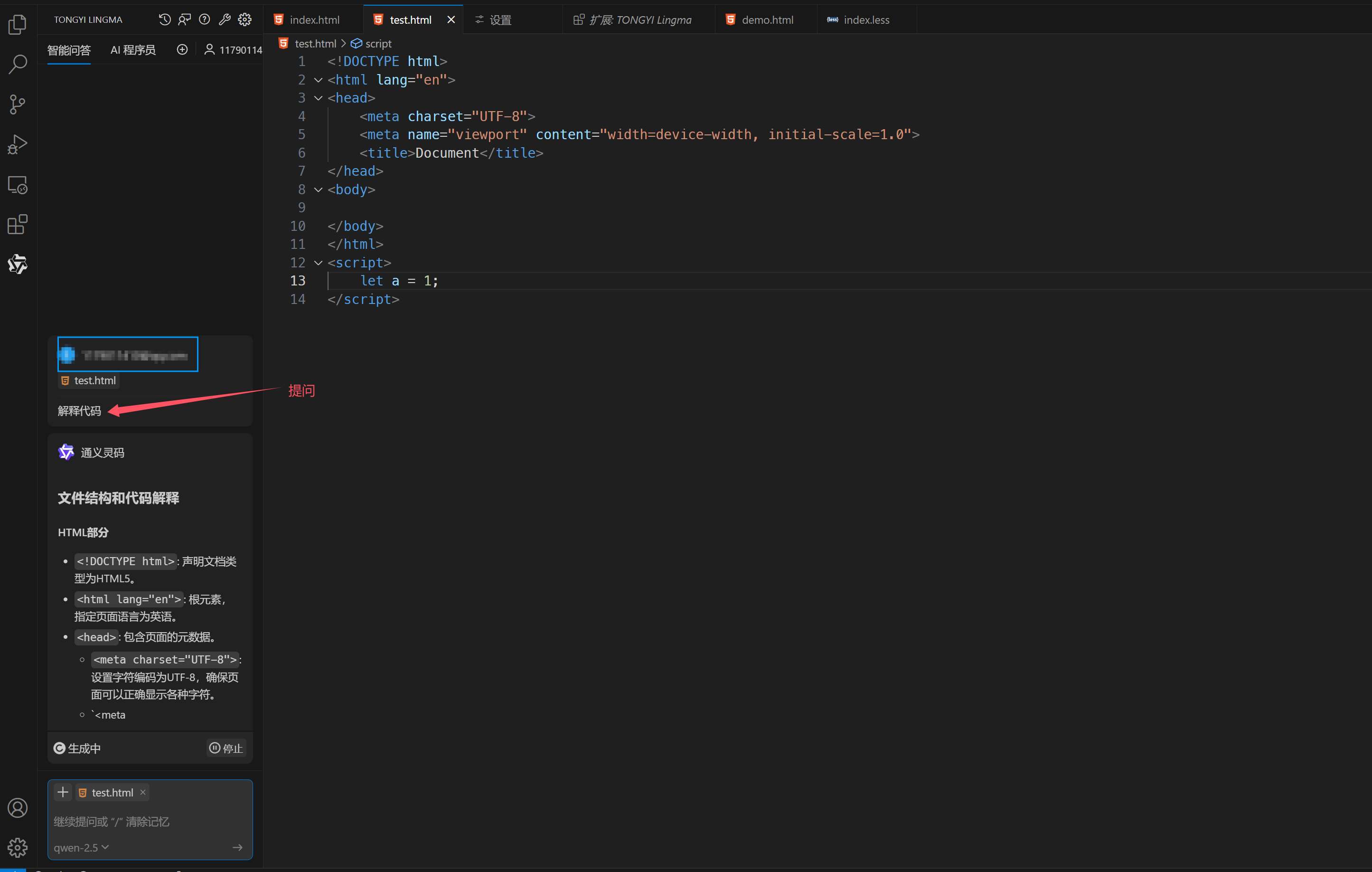
同时也可以在侧边工具栏进行对话

这样在vscode里也愉快使用 AI 辅助我们开发,提高效率。但是也不能过度依赖AI ,因为 AI 在辅助我们开发过程中,可能会出现一些问题。